What is Airline Simulator II?
Airline Simulator II was my senior capstone project at The Ohio State University.
It was a second iteration project, meaning our team inherited the project from the previous group.
The application is essentially an educational tool used to teach aviation students the business and logistics of the airline industry.
Students compete with one another, purchasing airports, aircraft, setting routes, and more. The application uses a Java based web stack.
I played the role of a Front End Developer on our team.
Throughout the project, I revamped most of the front end.
Notably, I added React to many of the pages, along with the ability to serve data via JSON from our MySQL database.
This provided us more depth on the front end of the application.
Technical Specifications
Languages: CSS, HTML, Java, JavaScript, SQL
Technologies: AJAX, Apache Tomcat, Bootstrap, Eclipse, jQuery, JSP, MyBatis, MySQL, React, Struts
Project Highlights
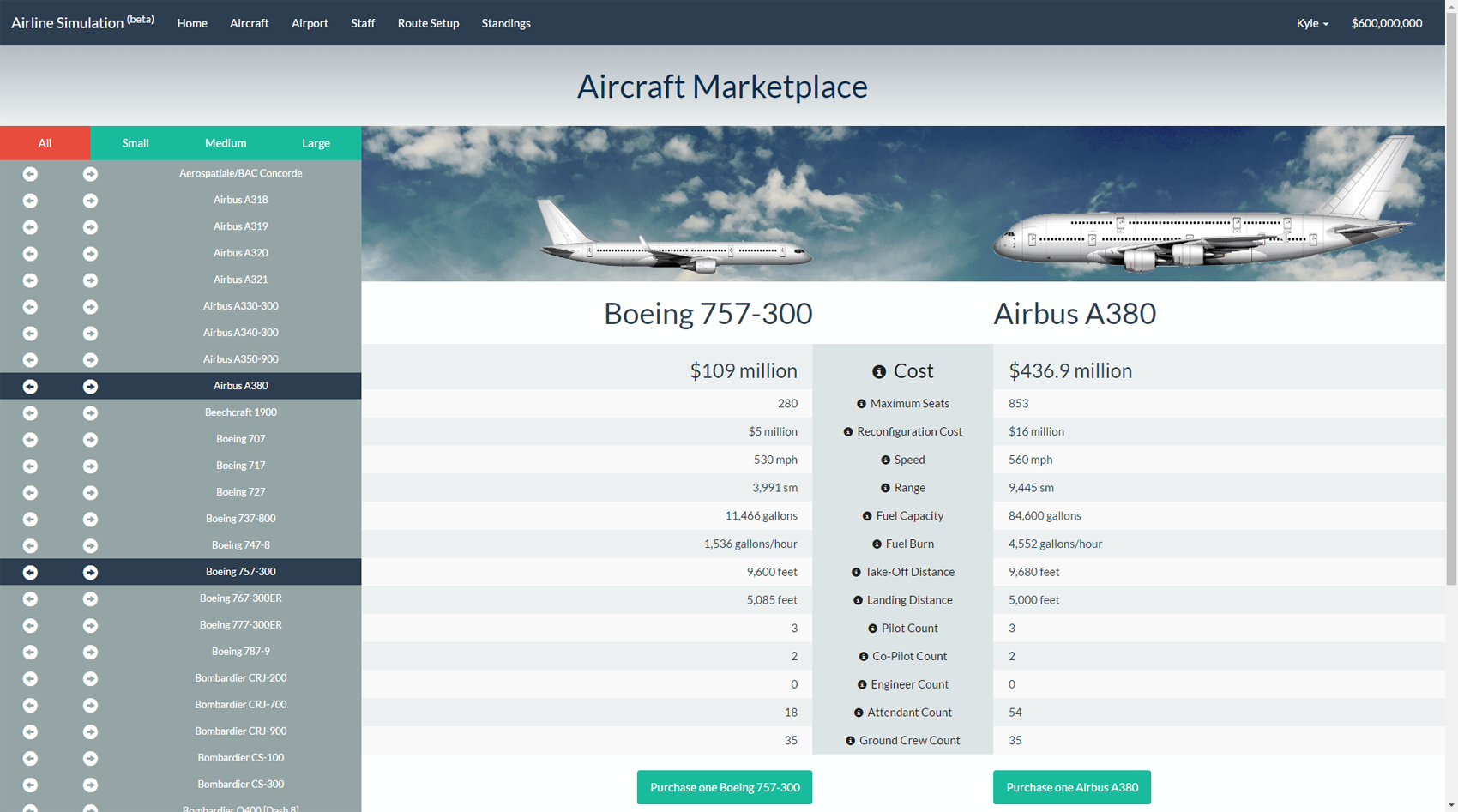
The page I enjoyed redesigning the most was the Aircraft Marketplace page (as seen above). I implemented a way to compare different aircraft side-by-side, instead of using a large table. Students also have the ability to filter the aircraft by size. I was also able to gather images of every aircraft and edited them to be scaled by length. Thus, the size of the Boeing 757 actually appears to be smaller than the Airbus A380 on the screen.
When purchasing an aircraft, students setup the initial settings and customize. Before, this process included two pages. I decided that it would be best to combine the two pages into one. Above, you can see the new Aircraft Customize page with the invoice information being on the left, while the details can be edited on the right.
The My Fleet page was another redesign I was enthusiastic about adding. Before, students would have to hop around to different pages to change details related to their aircraft. For example, if they wanted to change the seating configuration of their aircraft, they would need to navigate to a seating page, select the aircraft, then change the configuration. Whereas with the My Fleet page, the user simply selects the aircraft, selects what they want to change, and changes it. Additionally, they can also see other details relating to the aircraft on the page, not just the seating configuration.
Project Status/Demo
My involvement on the Airline Simulator II project spanned from January 2017 to April 2017.
It was an excellent experience for me. I loved being able to exercise React programming on the front end.
Additionally, it was great to gain some practice working in an Agile environment.
Unfortunately, I am not permitted to give an active demo of the Airline Simulator. However, I am happy to share some of my front end code if interested.